分享几个前端开发非常好用的库,来一波总结,防止小伙伴们迷路
FilePond
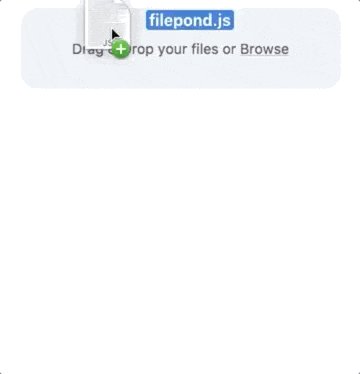
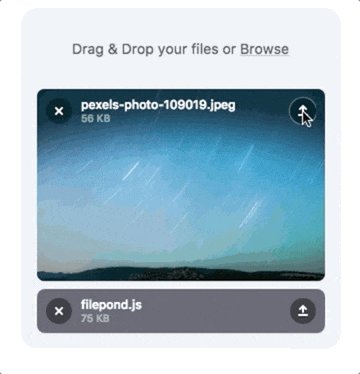
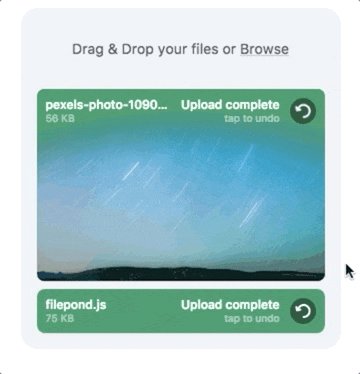
FilePond是一款非常棒的前端上传插件,功能强大而且样式很漂亮。对于有上传功能的开发简直不要太友好了。这个库很强大,强烈推荐。
下载地址:
官方:https://pqina.nl/filepond/
仓库:https://github.com/pqina/filepond
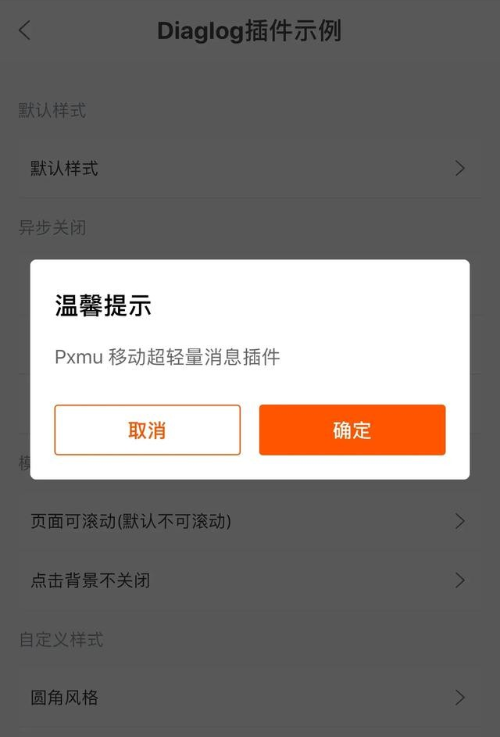
Pxmu.js
Pxmu.js:是一款是移动端超轻量的消息提示框插件,无需任何依赖即可运行。由十月(Oct.cn)开发维护,全局使用flex布局,自适应兼容性强。PC和移动端都可使用。样式精美,可自定义动画/颜色/字体等,有常用的 toast diaglogsuccess loading copy 等。
使用方法见官方说明文档
地址:https://oct.cn/project/pxmu/
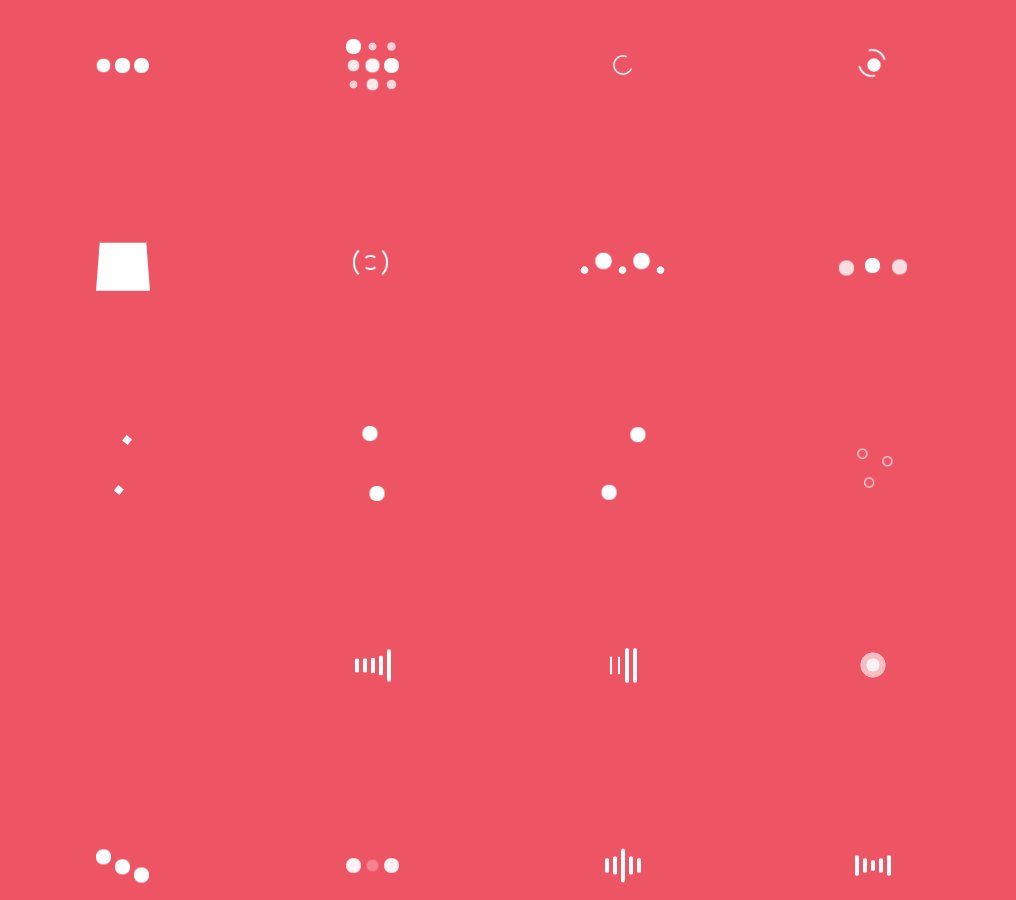
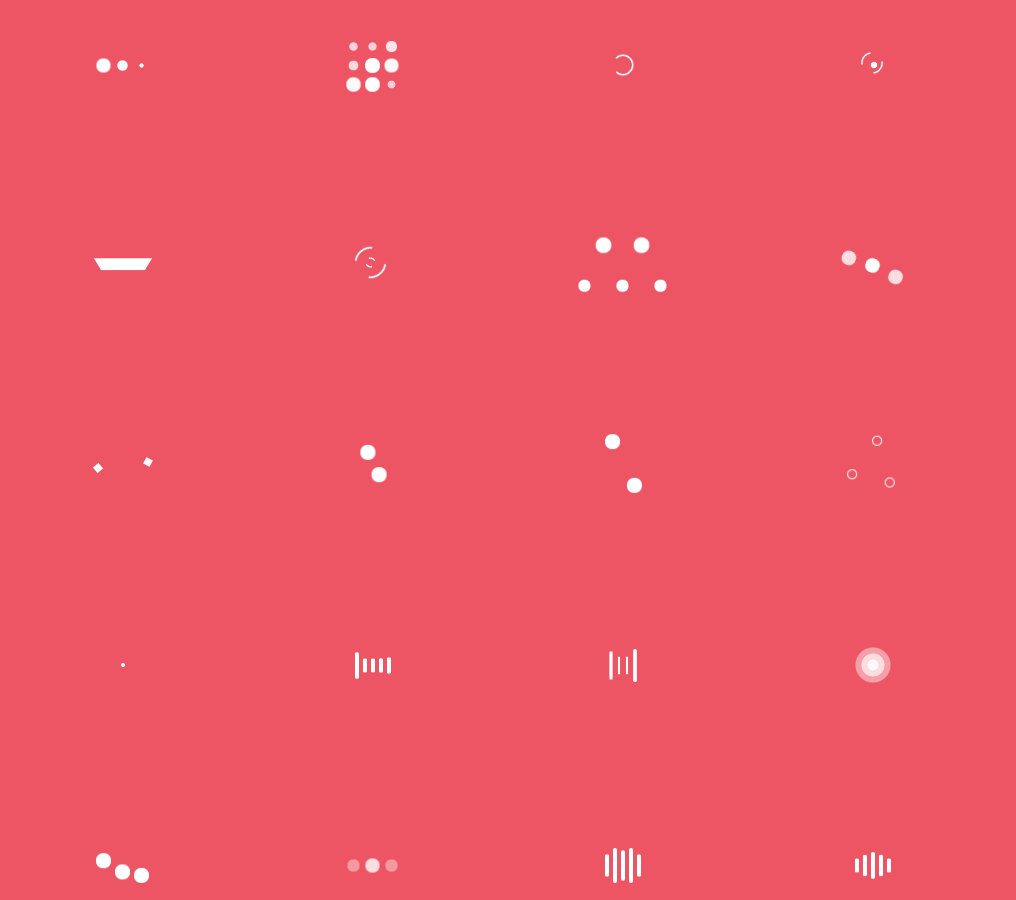
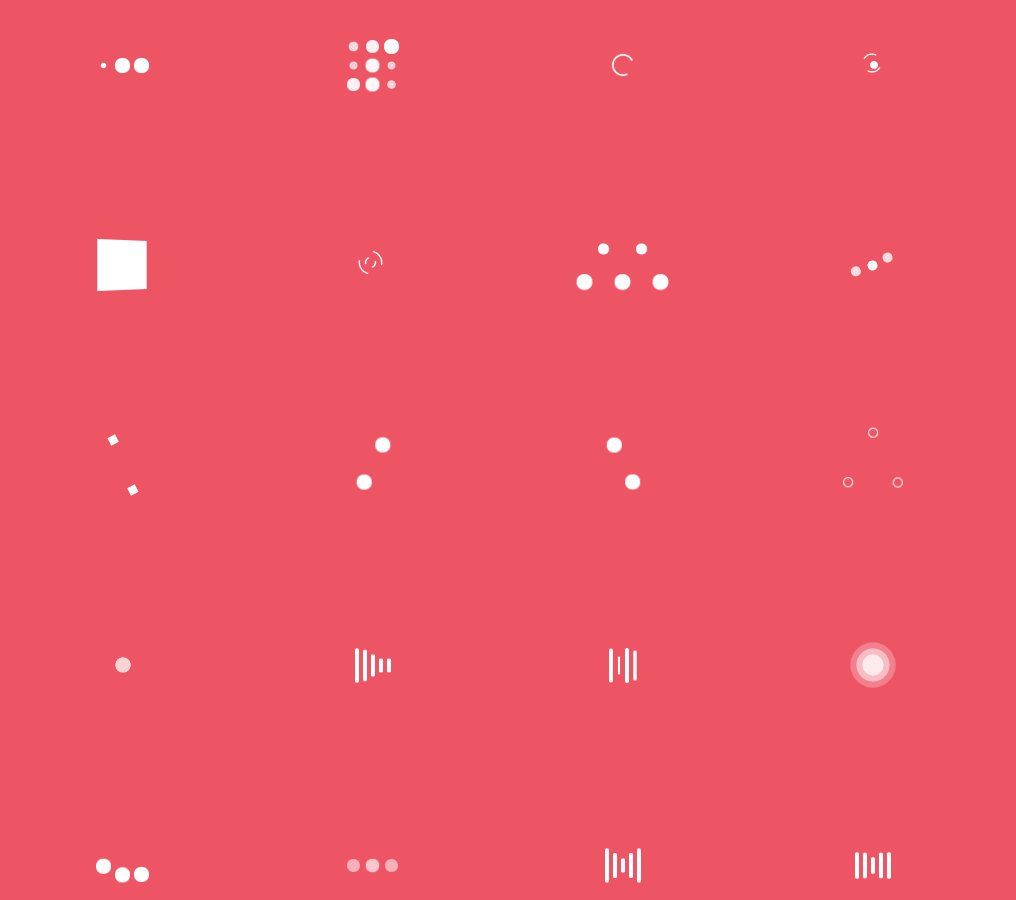
Loaders.css
Loaders.css是一个为性能优化的实现加载动画效果的 CSS 框架,Loaders.css利用纯CSS可以实现很多种样式的Loading加载动画,这些动画并不需要图片来辅助,而是仅仅需要CSS即可实现,因此运行效率比较不错。

下载地址:https://github.com/ConnorAtherton/loaders.css
演示地址:https://connoratherton.com/loaders
Anime.js
Anime.js (/ˈæn.ə.meɪ/) 是一个轻量的JavaScript 动画库, 拥有简单而强大的API。可对 CSS 属性、 SVG、 DOM 和JavaScript 对象进行动画。

使用文档:https://www.animejs.cn/
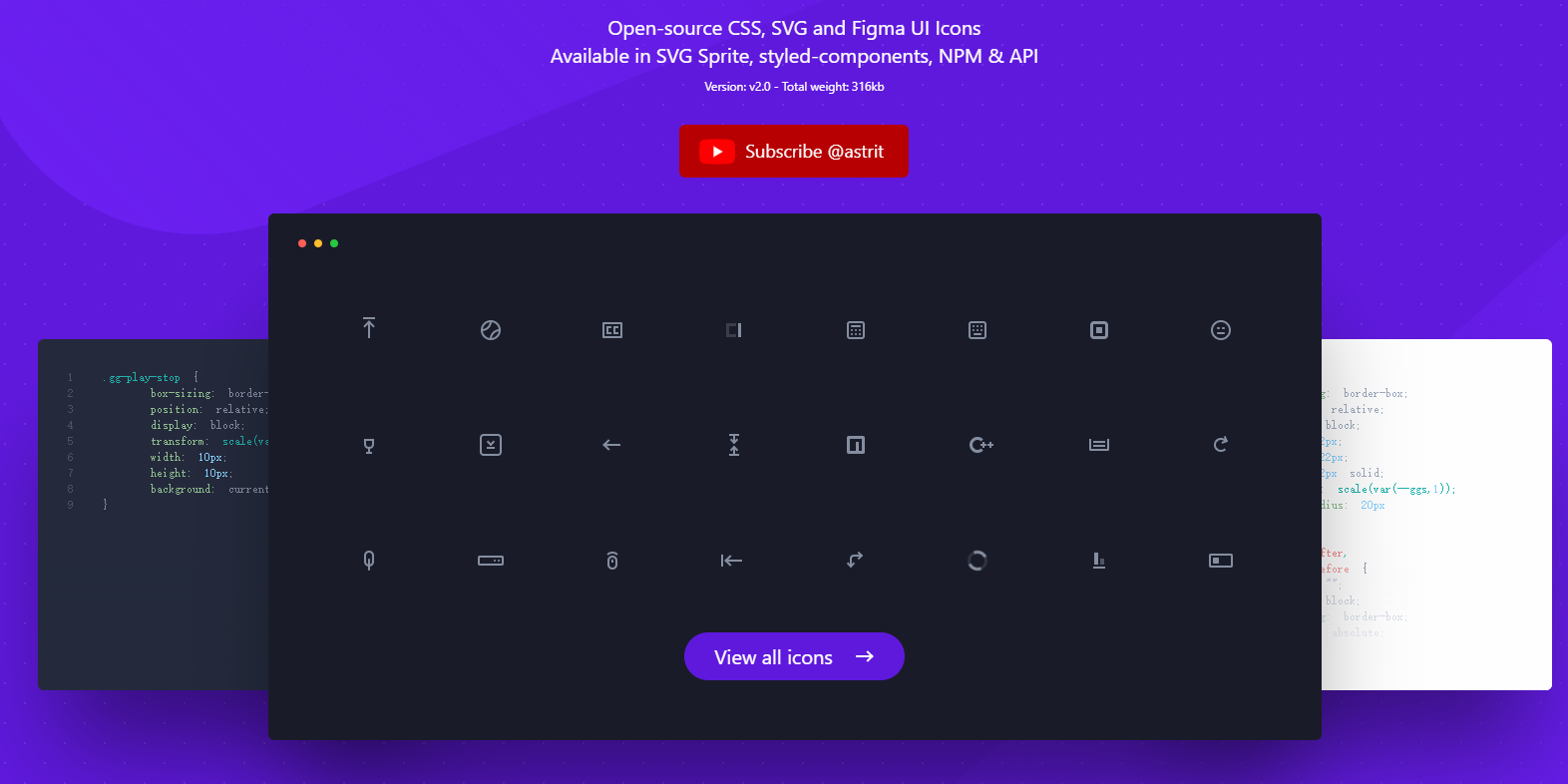
css.gg
超过700+纯CSS、SVG的开源图标,可以满足我们日常开发中的图标功能。

使用文档:https://css.gg/
